Souvent on me demande comment implanter d’autres polices non standards sur son site internet.
La solution la plus simple et probablement la plus utilisée est celle de créer des images, dans ce cas, c’est simple pour les titrages, mais dés que l’on est amené à créer un contenu plus conséquent, cela devient problématique pour faire sa mise à jour.
L’autre solution consiste à utiliser la règle @facefont :
{code type=codetype}
@font-face {
font-family: « mapolice »;
/* Lien vers la fonte*/
src: url(‘mapolice-Regular.ttf’);
}
@font-face {
font-family: « mapolice »;
font-style: italic;
/* Lien vers la fonte*/
src: url(‘mapolice-Italic.ttf’);
}
@font-face {
font-family: « mapolice »;
font-weight: bold;
/* Lien vers la fonte*/
src: url(‘mapolice-Bold.ttf’);
}
{/code}
Maintenant on attribue « ma-police ».
{code type=codetype}
body {
font-family : « mapolice », Arial, sans-serif;
}
h1 {
/* mapolice-Bold.ttf */
font-style: normal;
font-weight: bold;
}
h2 {
/* mapolice-Italic.ttf */
font-style: italic;
font-weight: normal;
}
h3 {
/* mapolice-Regular.ttf */
font-style: italic;
font-weight: normal;
}
{/code}
Les explorateurs tels que Safari, Firefox, Opéra savent interpréter le format TTF (True Type Fonts), pour le cas d’Internet explorer, il s’agira
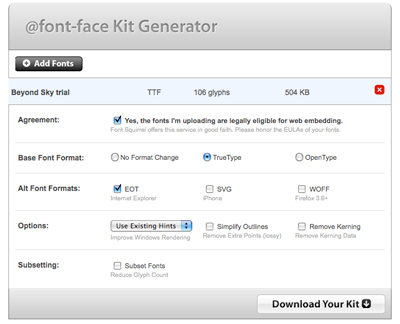
de le convertir en EOT (Embedded OpenType), et pour cela on peut utiliser le convertisseur en ligne : @fontface generator.
Pour aller plus loin :